Визуальное оформление QR штрих-кода
В этом релизе мы добавили возможность расширенной настройки визуального оформления QR-кода. Вы можете определить цвет и форму различных графических элементов штрих-кода. Настройка производится в редакторе компонента с использованием свойств. Кастомизация штрих-кода ограничивается лишь возможностями считывающего устройства.

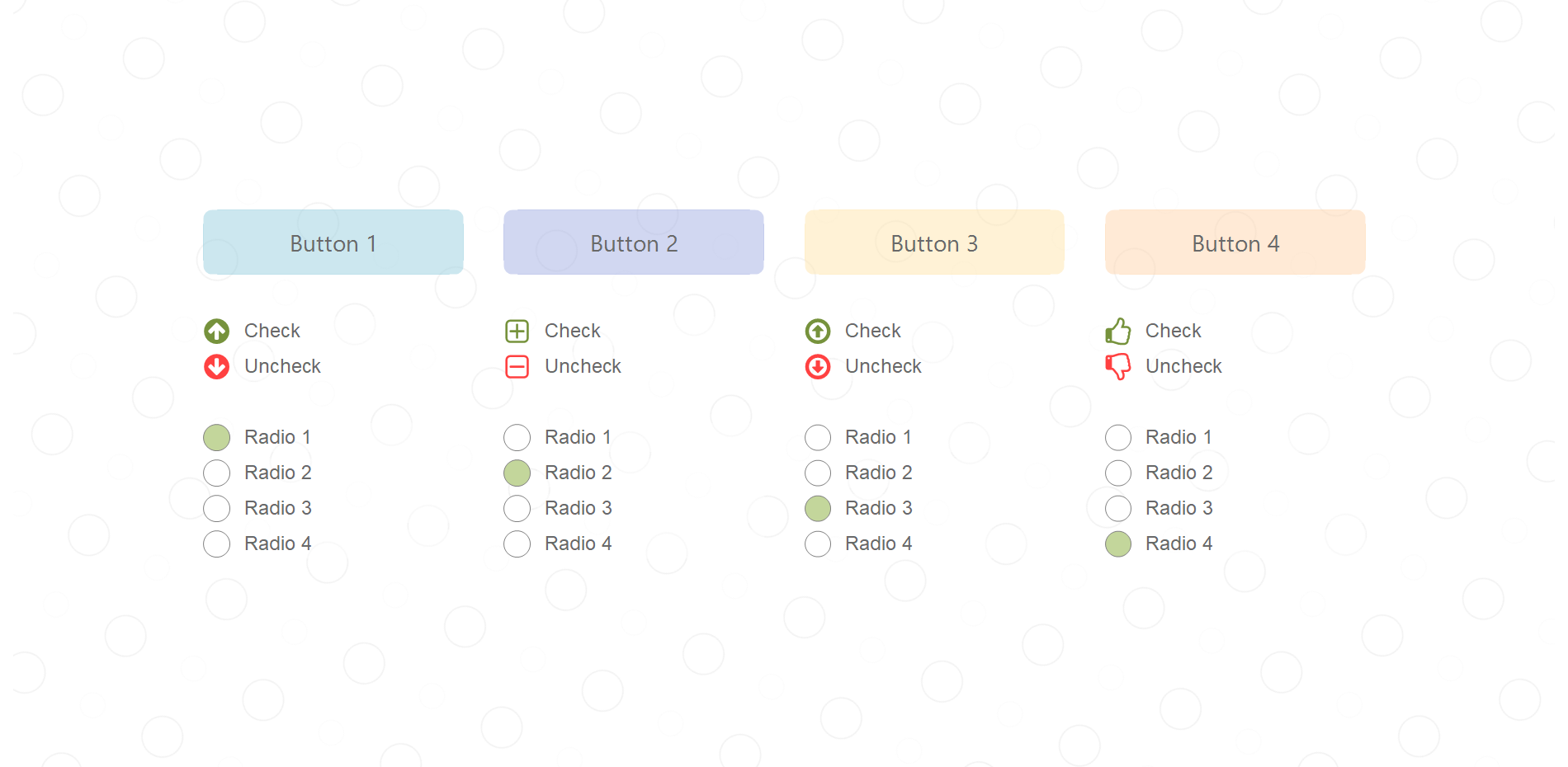
Кнопка
Новый интерактивный компонент Кнопка (Button) для панели индикаторов предоставляет возможность выполнять определенный сценарий при нажатии и в зависимости от состояния компонента. Сценарий может быть реализован с помощью скриптового языка платформы или с использованием Blockly. Компонент обладает большим количеством визуальных настроек в зависимости от состояния.

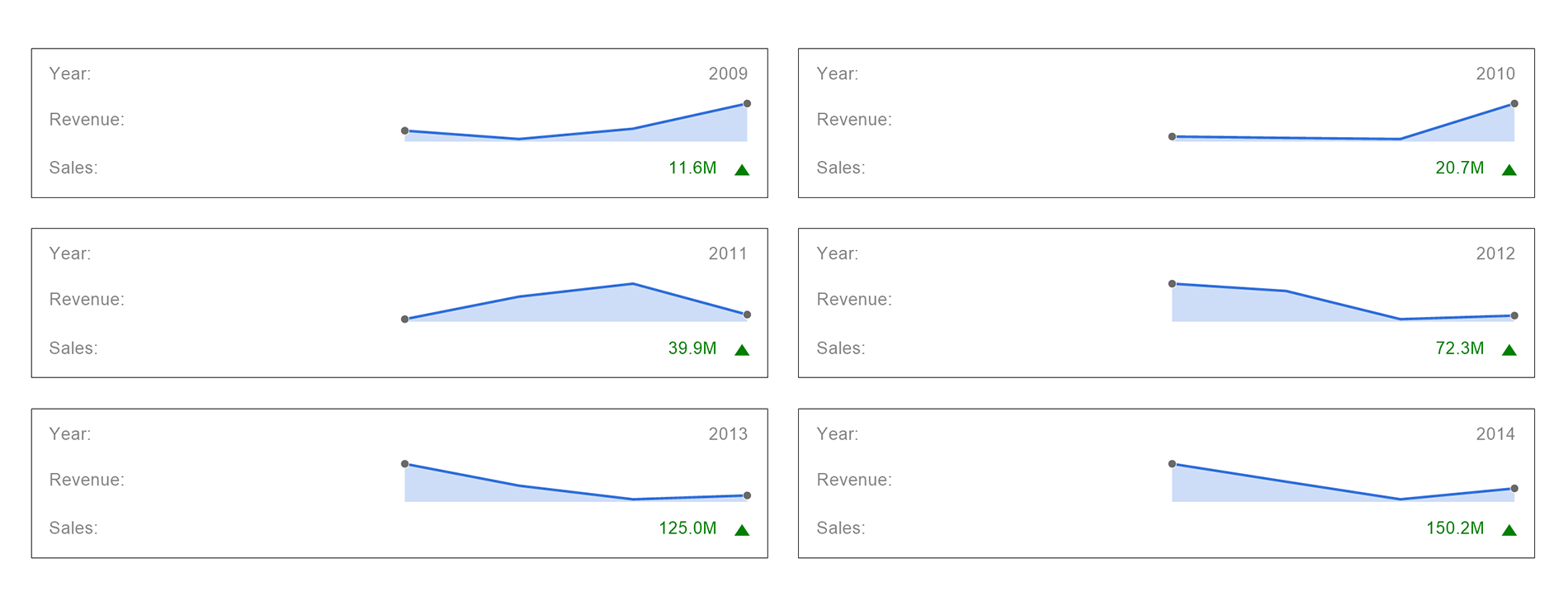
Карточки
Еще один новый компонент для дашбордов – Карточки (Cards). Это компонент анализа, который позволяет сгруппировать, обработать и отобразить данные по какому-либо критерию в виде отдельной карточки на аналитической панели. Поддерживает все типы графического представления: гистограмму, цветовую шкалу, индикаторы, пузыри, спарклайны. Умеет отображать текстовые и числовые значения, а также изображения.

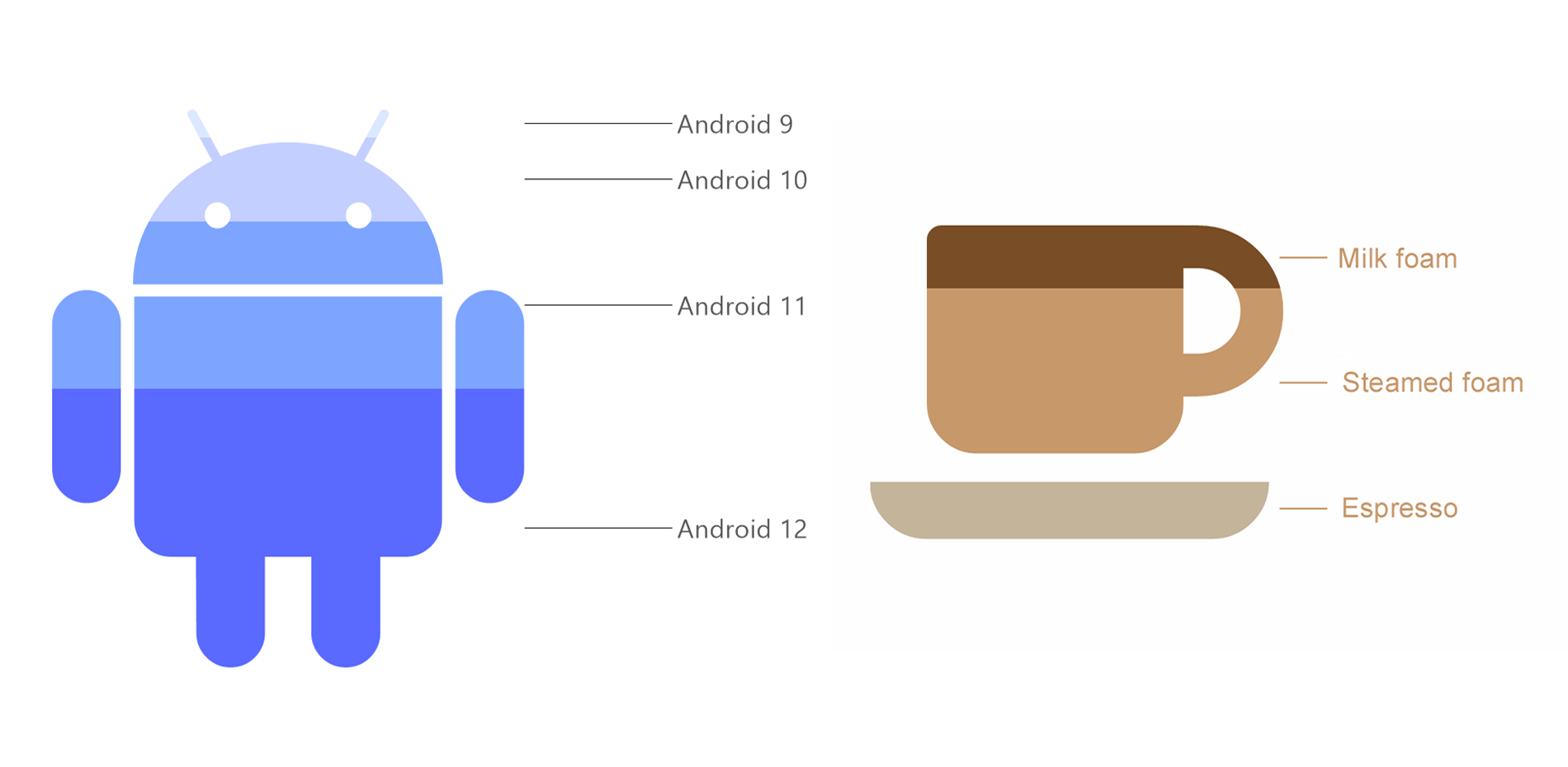
Новая диаграмма
Новый тип диаграммы для отчетов и дашбордов – Пиктографическая карта с накоплением (Pictorial Stacked). Эта диаграмма служит для отображения относительной доли значения в общем показателе. Любой значок из списка может быть представлен в качестве графического элемента диаграммы.

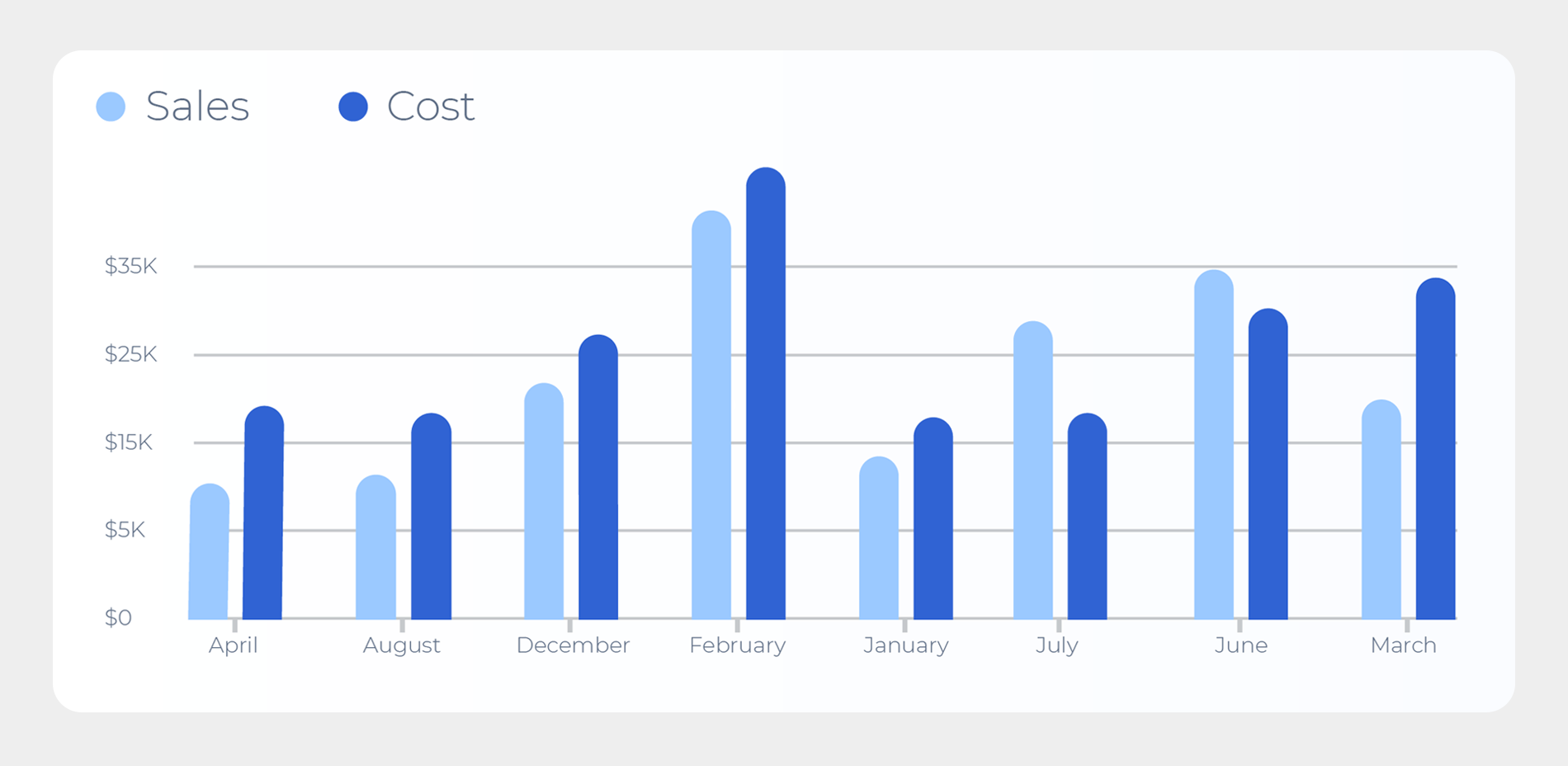
Закругление в диаграммах
Новая возможность для визуального оформления диаграмм. В предыдущем релизе мы добавили возможность закругления границ компонентов на дашбордах, а теперь в диаграммах можно закруглить графические элементы: столбцы, гистограммы, диаграммы Ганта и др. Применить закругление можно с помощью свойства Радиус закругления (Corner Radius). Эта возможность доступна для большинства диаграмм.

ECMAScript 5 (ES5)
Несмотря на то, что Microsoft обещает полностью прекратить поддержку браузера Internet Explorer, многие наши клиенты используют его в своих приложениях и проектах. Поэтому мы оставляем возможность скомпилировать файлы скриптов для стандарта ES5. Для этого вам необходим доступ к исходным кодам JS-продукта.

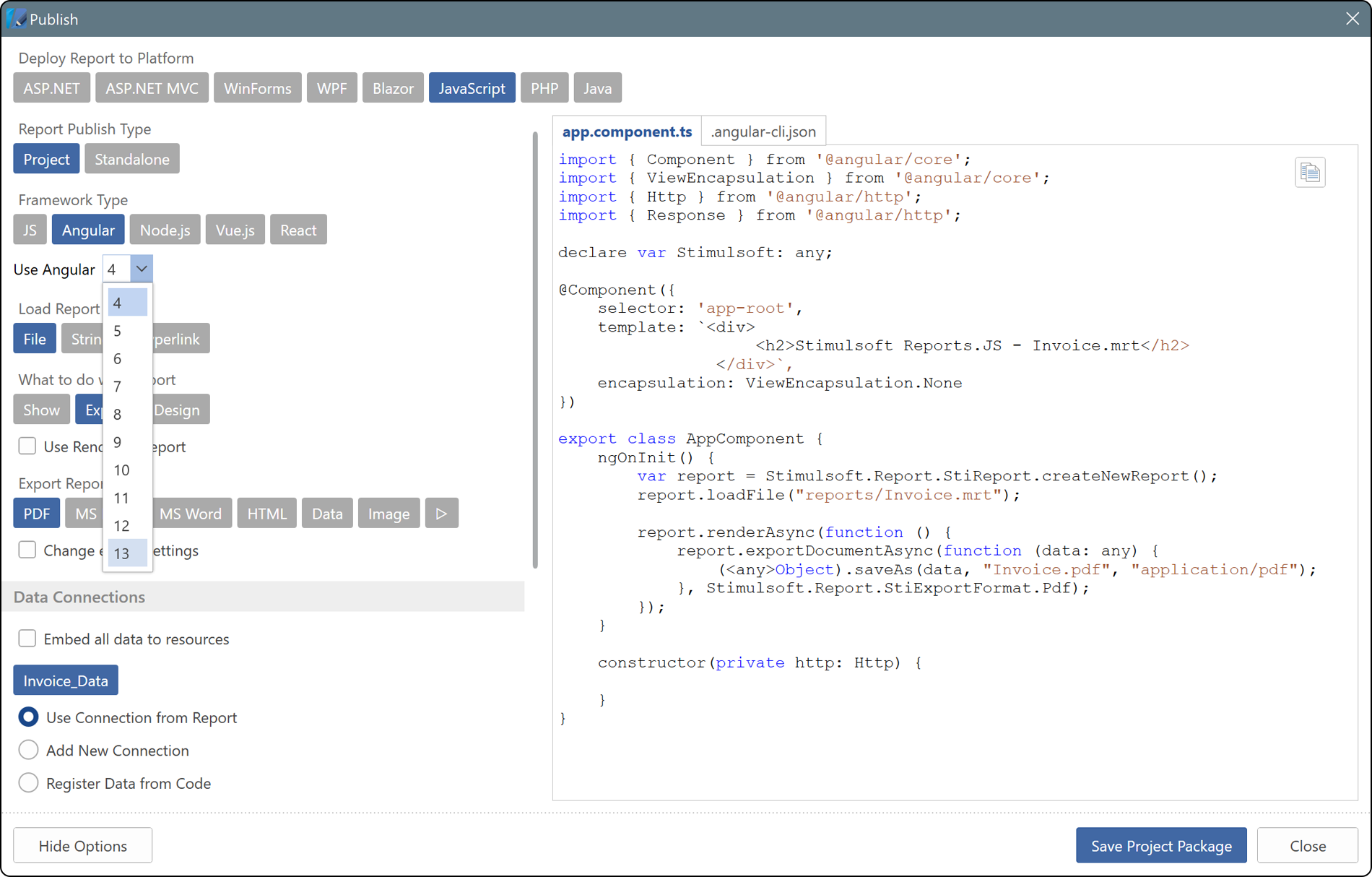
Publish. Возможности для JavaScript
В этом релизе при публикации отчета для JavaScript платформы, мы добавили возможность выбора нового типа проекта React + TypeScript. Также при публикации отчета в JavaScript и Node.js проект теперь появилась возможность включить адаптеры данных для определенных типов источников в отчете. Кроме этого, добавлена поддержка всех версий популярного фреймворка Angular, включая актуальные – 10, 11, 12, 13.

.NET 6.0 в мастере публикаций
Совсем скоро Microsoft прекратит поддержку фреймворка .NET 5.0, и мы постепенно готовим для вас решение этой проблемы. О работе наших компонентов под фреймворком .NET 6.0 мы сообщали в предыдущем релизе. Теперь мы обновили мастер публикаций отчета, и вы можете указать версию фреймворка .NET 6.0 для проекта. Эта опция доступна на платформах ASP.NET MVC, Winforms, WPF и Blazor в мастере публикаций.

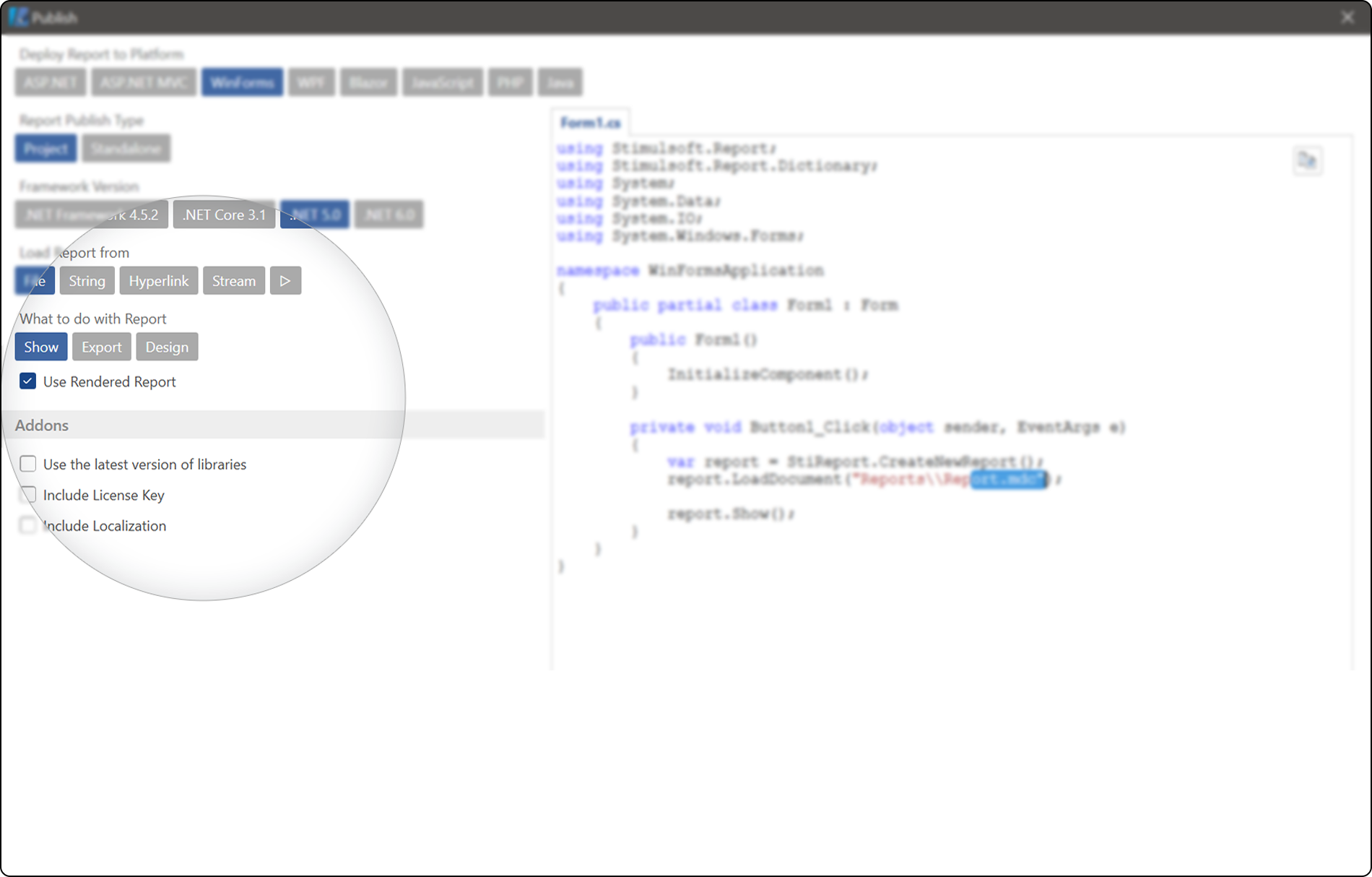
Другие возможности мастера публикаций
Кроме выше перечисленного, в текущем релизе мы добавили возможность использовать в проекте просмотра или экспорта построенный отчет в mdc-формате вместо шаблона отчета в mrt-формате. Для этого нужно установить флажок параметра Использовать построенный отчет в мастере публикации. Еще одно нововведение касается только действия экспорта. Теперь вы можете отобразить настройки экспорта для выбранной платформы в коде проекта.

Скачать Stimulsoft Reports and Dashboards 2022.2 можно здесь.